Что такое метатеги
Метатеги — это служебные элементы кода, которые содержат информацию о странице. Обычно они располагаются в заголовке, в границах тегов <head> и </head>.
С точки зрения работы сайта метатеги не обязательны: страницы будут корректно загружаться и без них. Но если важно продвижение веб-ресурса, эти элементы необходимы. Они влияют на позиции сайта в результатах выдачи, а значит, на посещаемость.
Рассказываем, какие бывают метатеги, зачем они нужны и как их правильно писать.

Функции метатегов
Хотя наличие правильно прописанных метатегов не гарантирует попадания сайта в топ-10 Яндекса или Google, оно увеличивает привлекательность ресурса для поисковых систем. По информации из метатегов роботы определяют, полезно ли содержание сайта пользователям. Основная их функция — повышение релевантности страницы запросам (особенно низкочастотным). Косвенно это способствует росту позиций в выдаче.
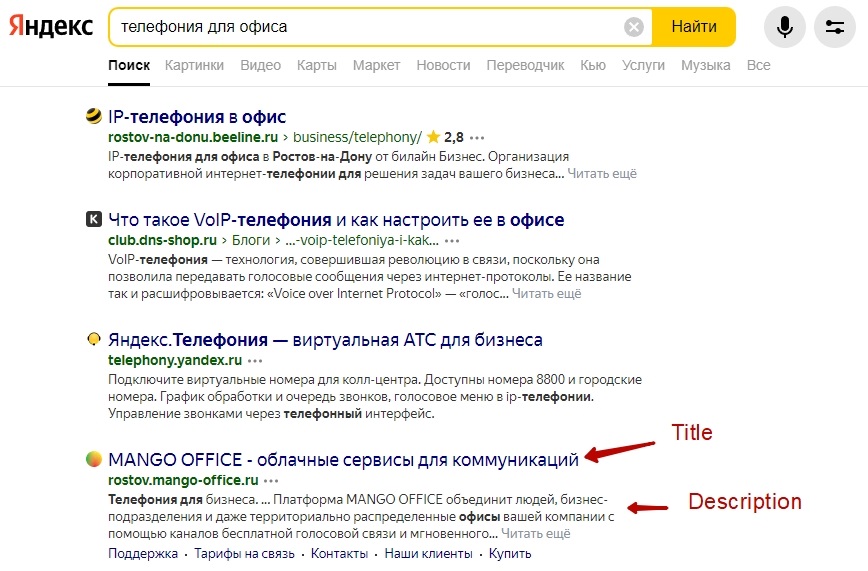
Метатеги влияют и на то, как отображается сайт в результатах поиска. Когда отсутствуют title и description, пользователь видит вместо заголовка страницы бессмысленный набор символов, а вместо описания в сниппете (кратком блоке-анонсе) — случайный и зачастую бессвязный текст. Благодаря грамотно прописанным метатегам пользователю сразу понятно, соответствует ли сайт тематике его запроса.

Из этого вытекает еще одна, не столь очевидная функция метатегов — они влияют на посещаемость. Пользователи охотнее открывают страницы с понятным заголовком и описанием, содержание которых точно соответствует заданному запросу.

Основные метатеги
В зависимости от целей использования метатеги можно разделить на две группы: для SEO-продвижения и для внутренней оптимизации. Особенно важны первые. Основные метатеги с точки зрения ранжирования в Яндексе и Google — это title (заголовок) и description (описание). Также важны теги заголовков H1, H2. Несколько лет назад поисковики уделяли внимание элементу keywords (ключевые слова), но из-за злоупотребления его значимость снизилась.
Title — название страницы, которое видно в результатах поиска. Этот тег — самый важный для продвижения. Если title не прописан, в заголовок сниппета попадет url-адрес, который ни о чем не говорит пользователю. Поэтому тег должен присутствовать у каждой страницы сайта.
Description — описание страницы, которое показано в сниппете. Оно дополняет title и служит его логическим продолжением. Если не прописывать description, алгоритм поисковика вставит в сниппет произвольный фрагмент текста с ключевым словом.
H1 — тег заголовка первого уровня. В отличие от title, который при открытии сайта в браузере виден в строке поиска, H1 отображается в верхней части страницы.
H2, h3 и т.д. — теги заголовков следующих уровней. Они помогают структурировать текст, облегчить его восприятие. Поисковые роботы, как и читатели, отдают предпочтение веб-страницам с четко выстроенной иерархией заголовков.
Как просмотреть и проверить метатеги
Чтобы убедиться в наличии (или отсутствии) метатегов, проверить их содержание и синтаксис, нужно заглянуть в код страницы. Для этого щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть код».
Можно также применить комбинацию клавиш Ctrl+U. Откроется отдельное окно с HTML-кодом. Ищите названия метатегов в пределах контейнера <head> — он находится в верхней части страницы. Или воспользуйтесь функцией поиска Ctrl+F.
Как писать метатеги
Метатеги помогают продвигать страницу в поиске только тогда, когда они грамотно оформлены и заполнены. Для каждого элемента кода существуют свои правила.
Title
Заголовок страницы должен соответствовать ее тематике, быть понятным, емким, грамотным и информативным. Оптимальная длина тайтла — 60-70 символов: более длинный заголовок поисковик обрежет.
Вот еще несколько рекомендаций по написанию title:
-
обязательно впишите ключевые слова в тайтл, но не злоупотребляйте — используйте не больше трех в заголовке;
-
начните тайтл с основного запроса в прямом вхождении;
-
если продвигаете сайт в определенном регионе, добавьте его название в заголовок;
-
старайтесь не использовать стоп-слова (частицы, предлоги, союзы), когда без них можно обойтись;
-
то же касается знаков препинания и спецсимволов (кавычки, скобки, косая и прямая черта) — чем меньше, тем лучше;
-
используйте цифры в заголовках — конкретику любят и читатели, и поисковые роботы;
-
исключите повторы — для каждой страницы сайта необходим уникальный заголовок.
Пример title может выглядеть так:
<title>Дома из клееного бруса в Москве: строительство под ключ</title>
В данном случае мы объединили в заголовке ключевые фразы «дома из клееного бруса», «дома из бруса в Москве», «дома из бруса под ключ».
Description
Описание страницы детализирует тайтл. Оно должно содержать важную для пользователя информацию. Ключевики в текст description вставлять можно и нужно, но желательно, чтобы они не дублировали фразы из заголовка. Оптимальная длина описания — не менее 70 и не более 200 символов с пробелами.
При заполнении description:
-
текст должен быть связным и грамотным;
-
основную информацию (например, преимущества вашего предложения) лучше поместить в начало описания;
-
ключевые фразы можно склонять, разбавлять, менять порядок слов — главное, чтобы они выглядели органично;
-
полезно использовать меняющиеся значения (количество товаров, размер скидки) — описание получится динамичным, а значит, привлекательным для поисковиков;
-
как и в случае с заголовками, для каждой страницы сайта необходимо уникальное описание.
Вот пример оформления и заполнения тега description:
<meta name= “description” content=”Строим дома из бруса по типовым и индивидуальным проектам. Гарантия — 25 лет. Более 500 готовых проектов в каталоге.”/>
Н1
Основной заголовок, как и title, отражает тему страницы, но имеет более привлекательную с точки зрения читателя формулировку. В нем тоже рекомендуется использовать ключевую фразу.
Тег заголовка первого уровня располагается в теле кода страницы, в контейнере <body>. Оптимальная длина H1 не превышает 60 символов с пробелами. Заголовок первого уровня должен присутствовать на каждой странице и быть уникальным.
Пример заполнения тега H1: <H1>Проекты домов из бруса</H1>
Метатеги для внутренней оптимизации
Технические метатеги способствуют быстрой и правильной индексации сайта. Перечислим элементы кода, которые используются чаще всего.
Robots
Этот метатег содержит требования по индексации для поисковых роботов. Он сообщает, нужно ли добавлять содержимое страницы в базу данных, разрешать ли переходить по ссылкам. Требования оформляют с помощью директив, например:
-
all, index, follow — индексация и переход по ссылкам разрешены;
-
noindex — запретить индексацию текста страницы;
-
nofollow — запретить переход по ссылкам;
-
noimageindex — не индексировать изображения;
-
nosnippet — не выводить сниппет в результатах поиска.
Можно настроить метатег robots для конкретной поисковой системы, указав ее название.
Пример оформления метатега:
-
<meta name=”yandex”content=”noindex,nofollow”/> (запрещает Яндексу индексировать текст и ссылки);
-
<meta name=”robots”content=”index,follow”/> (разрешает индексацию страницы для всех поисковых систем).

Canonical, Next, Previous
Группа метатегов, которые позволяют избежать дублирования страниц. Например, у сайтов интернет-магазинов карточка одного и того же товара часто попадает в разные категории. Чтобы поисковик не проиндексировал две одинаковые страницы как дубли, используют тег canonical. Он указывает, какой url считать каноническим.
Метатеги next и previous прописывают в коде с постраничной навигацией. Они актуальны опять же для крупных интернет-магазинов, которые часто содержат каталоги из десятков страниц. В теге previous прописывают адрес предыдущей, в теге next — следующей страницы (по отношению к текущей).
Content-Type
Тег указывает на тип документа (текст, изображение, видео, аудио) и иногда на кодировку. Необходим для корректного отображения страницы в браузере.
Content-Language
Хотя браузеры определяют язык документа автоматически, иногда бывают ошибки. Например, если пользователь находится за рубежом. Поэтому для текстовых страниц рекомендуется использовать метатег content-language.
Author, Copyright
Метатеги для указания авторства или правообладания. Считается, что они могут влиять на продвижение, поскольку поисковики предпочитают уникальный контент.
Ошибки при составлении метатегов
Чтобы метатеги выполняли свои функции, тщательно проверяйте их при написании. Избегайте типичных ошибок, таких как:
-
дублирование (два или больше одинаковых title, description и др. на разных страницах сайта);
-
перенасыщенность ключевыми словами;
-
неподходящая длина (текст внутри тега значительно длиннее или, наоборот, короче, чем рекомендуется);
-
ошибки в синтаксисе.

Что важно запомнить
-
С помощью метатегов роботы поисковых систем получают информацию о веб-страницах.
-
Грамотно прописанные метатеги помогают повышать позиции сайта в выдаче.
-
Важнейшие для SEO метатеги — title, description и h1.
-
Чтобы сайт лучше ранжировался в поисковых системах, рекомендуется прописать уникальные метатеги для каждой страницы.
-
Ключевые слова должны присутствовать в метатегах, но не стоит ими злоупотреблять.



































































































